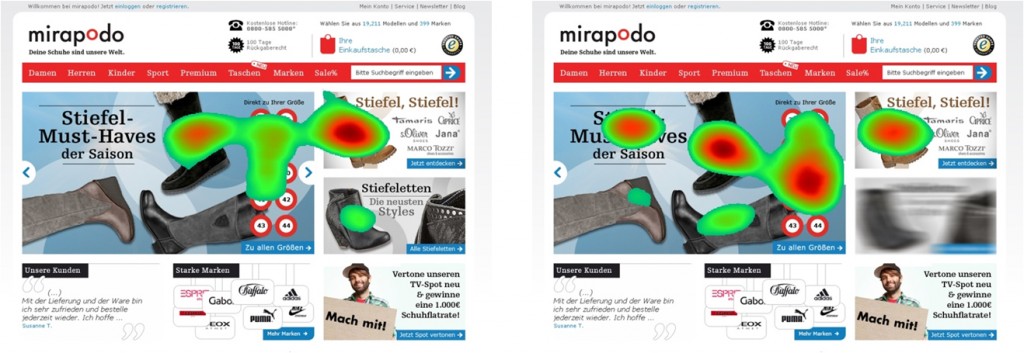
Auf usabilityblog.de habe ich letzte Woche einen interessanten Beitrag von Thorsten Wilhelm gelesen. Darin stellte er die These auf, dass sich unscharfe Teaser auf einer Webseite von anderen Elementen abheben und somit auffällig sind und schnell fixiert werden. Als Beispiel diente die Startseite des Mirapodo-Onlineshops.
Ich war zunächst skeptisch, da der Beitrag letztlich nur eine Prognose lieferte, jedoch eine Überprüfung der These schuldig blieb. Also haben wir kurzerhand einen kleinen Online-Test mit AttentionTracking aufgesetzt: Einer Hälfte der Probanden wurde die normale Webseite vorgelegt, also mit scharf dargestelltem Teaser, die andere Hälfte sah die Webseite mit unscharfem Teaser. Mit Hilfe des AttentionTracking-Verfahrens wurde dann gemessen, was die Probanden denn genau betrachtet haben.
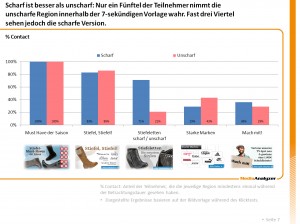
Die Ergebnisse sind eindeutig ausgefallen:
Die These konnte nicht bestätigt werden – im Gegenteil: Probanden machten im wahrsten Sinne des Wortes einen Bogen um den unscharfen Teaser. Ein ähnliches Gefühl hatten ja bereits einige der Kommentarschreiber auf usabilityblog.de.
Jetzt gibt es dafür auch empirische Daten: 71% der Probanden haben den scharfen Teaser innerhalb der 7-sekündigen Vorlage gesehen. Nur 21% sahen den unscharfen Teaser. Schlussfolgerung: Unscharfe Teaser werden übersehen! In dieser Form sind sie weder für die Usability förderlich noch für die Konversion des dahinter verborgenen Angebots.
So interessant sich die Idee auch anhört, dass ich als User unscharfe Teaser für mich erst aktiv scharf stellen muss… Das mache ich einmal, vielleicht zweimal – aber dann wird es mich einfach nur noch nerven.
Thorsten Wilhelm hat ja zum Glück noch eine weitere Möglichkeit genannt, die wirken kann: das automatische Scharfstellen nach ca. 2 bis 3 Sekunden. Die Aufmerksamkeit wird dann aber nicht durch die Unschärfe erzielt sondern durch die vermeintliche Bewegung beim Scharfstellen.
Ich habe die Daten in einem kurzen Report zusammengefasst. Wer Interesse daran hat, kann mich gern per e-mail kontaktieren: boettcher[at]mediaanalyzer.com
Wie Ihr Online-Shop wahrgenommen wird, welche Teaser gesehen oder nicht gesehen werden und wie Sie das beste aus Ihrem Budget herausholen, zeigen wir Ihnen mit unseren Tools speziell für Webseiten und Online-Shops. Die Kombination aus Aufmerksamkeitsmessung, szenariobasierten Aufgaben und einer detaillierten Befragung Ihrer Zielgruppe liefert Ihnen ein umfassendes Bild über die Wirkung Ihrer Webseite, z.B. mit dem Usability.Analyzer mit AttentionTracking.