Zahlenkolonnen, staub-trockene Statistiken, endlose Tabellenbände soweit das Auge reicht. Die Erkenntnisse aus komplexen Daten sind nicht immer einfach darstellbar. Auch in der Aufmerksamkeitsforschung messen wir nackte Zahlen, u.a. Zeiträume im Milisekundenbereich oder Kontaktwerte.
Es ist nun einmal, wie es ist: Zahlen bilden die Grundlage – auch unserer Wahrnehmungsanalysen.
Inspiriert durch einen Artikel von André Mory auf konversionsKRAFT möchte ich in diesem Beitrag zeigen, wie unsere Kunden mit Hilfe von Visualisierungen Ergebnisse aus Aufmerksamkeitsmessungen intuitiv nachvollziehen können.
1. Heatmap
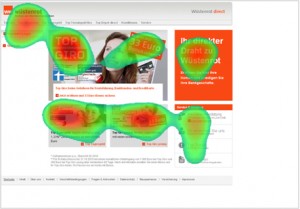
Die Heatmap ist sicherlich eine der bekanntesten und am weitesten verbreiteten Darstellungsformen von Wahrnehmungsdaten. Sie gewährt einen schnellen Überblick über die Aufmerksamkeitsschwerpunkte einer Webseite oder eines Werbemittels. Und sie ist sehr einfach zu lesen: Rote Bereiche wurden von den Betrachtern im jeweiligen Zeitraum intensiv wahrgenommen, grüne weniger stark und transparente Bereiche wurden im Vergleich zu anderen Elementen nicht gesehen.
Am Beispiel der Webseite von Wüstenrot sind die Aufmerksamkeitsschwerpunkte klar zu identifizieren. Innerhalb des zentralen Motivs ist es vor allem der Störer „Top Giro“, der gesehen wird. Erstaunlich: Das Gesicht der Frau scheint neben dem starken Störer zu verblassen.
Die beiden Motive darunter werden ebenfalls stark beachtet. Etwas weniger Aufmerksamkeit entfällt auf den Absender oben links sowie auf die Textboxen auf der rechten Seite. Keine Beachtung fanden dagegen die Testsiegel im zentralen Motiv sowie – völlig erwartungsgemäß – die weiteren Textelemente.
Noch wird allerdings nicht deutlich, in welcher Reihenfolge die einzelnen Elemente von den Webseiten-Besuchern gescannt werden.
2. Invertierte Heatmap
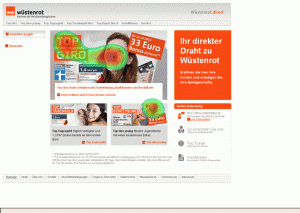
Bei der invertierten Heatmap wird in Sekunden-Schritten gezeigt, welche Bereiche einer Webseite oder eines Werbemittels bereits beachtet wurden. Sie besteht demnach aus mehreren Maps. Bereiche, die noch nicht gesehen wurden, bleiben unter dem schwarzen Schleier im Verborgenen. Die invertierte Heatmap veranschaulicht also, wie sich das Motiv dem Betrachter nach und nach visuell erschließt.
Der Erkenntnis-Gewinn aus dieser Visualisierung ist größer als bei der einfachen Heatmap. Wir sehen, dass zunächst das Gesicht der Frau, das laut Heatmap insgesamt relativ wenig beachtet wurde, sowie der Top-Giro-Störer gesehen werden. Ebenfalls schnell gesehen (innerhalb der ersten Sekunde) wird das Visual rechts unter dem zentralen Motiv. Es zeigt eine zentral aus dem Bild schauende junge Frau mit zur Seite geneigtem Kopf. Auch die zweite Betrachtungssekunde zeigt, dass sich die Aufmerksamkeit zunächst auf diese drei Elemente beschränkt. Erst später werden auch die anderen Bereiche ins Auge gefasst.
Insgesamt lässt sich mit Hilfe der invertierten Heatmap der Scan-Prozess auf einfache Weise nachvollziehen.
3. Heatmovie
Ein Heatmovie stellt die Aufmerksamkeitsverteilung im Zeitverlauf dar. Somit ist es für unsere Kunden möglich, den Verlauf der Aufmerksamkeit in Echtzeit zu betrachten. Wie bei der Heatmap bedeuten dunkelrote Bereiche, dass diese zum jeweiligen Zeitpunkt besonders stark beachtet und transparente Bereiche besonders schwach oder gar nicht beachtet wurden. Das Heatmovie ist eine sehr einfache und intuitive Form der Visualisierung von Wahrnehmungsdaten.
–> Zur Betrachtung des animierten Heatmovies muss die Grafik vergrößert werden. <–
Das Heatmovie für die Wüstenrot-Webseite zeigt, dass das Gesicht der Frau im zentralen Motiv zu Beginn sehr stark beachtet wird, die Aufmerksamkeit jedoch nur kurz hält und diese gleich an das nächste Element, den Top-Giro-Störer, weitergibt.
Ein – sicherlich beabsichtigter – Effekt bestätigt sich durch das Heatmovie: Die Betrachter folgen der Blickrichtung der Frau hin zum Störer.
Anschließend wandert der Blick über den 33-Euro-Störer in den rechten Bereich der Webseite zur roten Textbox. Von dort werden die beiden kleineren Motive in der Bildmitte angesteuert.
Der Absender oben links und die Textbox unten rechts werden von Zeit zu Zeit immer mal wieder fokussiert, ohne jedoch strukturiert in das Blickverhalten eingebunden zu sein.
Kurzum: Das Heatmovie verdeutlicht, ob die visuelle Hierarchie eines Motivs wie beabsichtigt funktioniert.
FAZIT:
Heatmaps, invertierte Heatmaps und Heatmovies sind hilfreiche und leicht verständliche Visualisierungen von Wahrnehmungsdaten. Sie sind eine sinnvolle Ergänzung der Analyse, weil sie auf einen Blick klar machen können, wie ein Motiv visuell wirkt. Mit Worten oder den eingangs erwähnten Zahlenkolonnen ließen sich diese Erkenntnisse wohl kaum beschreiben.
Es ist immer wieder faszinierend, wie positiv unsere Kunden auf die bildhaften Darstellungen reagieren. Mit dem Heatmovie sehen sie erstmals ein Motiv mit den Augen ihrer Zielgruppe. Apropos…
Die hier erwähnten Visualisierungen benötigen Aufmerksamkeitsdaten von echten Probanden – möglichst aus der Zielgruppe. Um Webseiten oder Werbemittel im Hinblick auf ihre visuelle Wirkung erfolgreich zu optimieren, reicht eine grobe und auf Simulationen basierende Einschätzung, mit welcher Wahrscheinlichkeit ein bestimmter Bereich gesehen wird oder nicht, einfach nicht aus. Mit entscheidend ist die Reihenfolge, in der Motiv-Elemente wahrgenommen werden. Sie kann sich je nach Gestaltung positiv oder negativ auf die schnelle Verarbeitung der Botschaft auswirken. Und dafür braucht es eben den unvoreingenommenen Blick der Konsumenten.
Alle Grafiken stammen aus unserer Studie „Die visuelle Wirkung von Startseiten – eine Analyse von 26 Finanz-Webseiten“.